Your data, your configuration
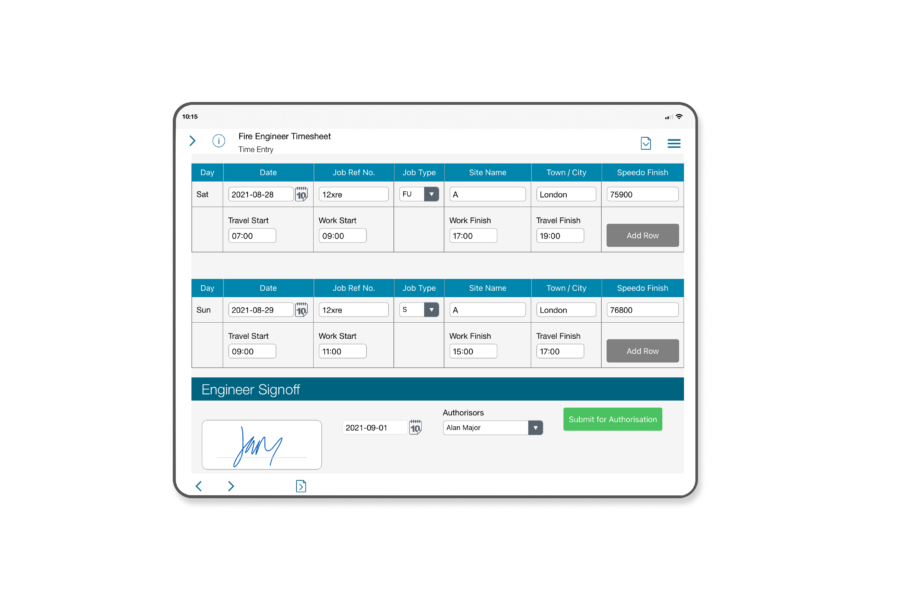
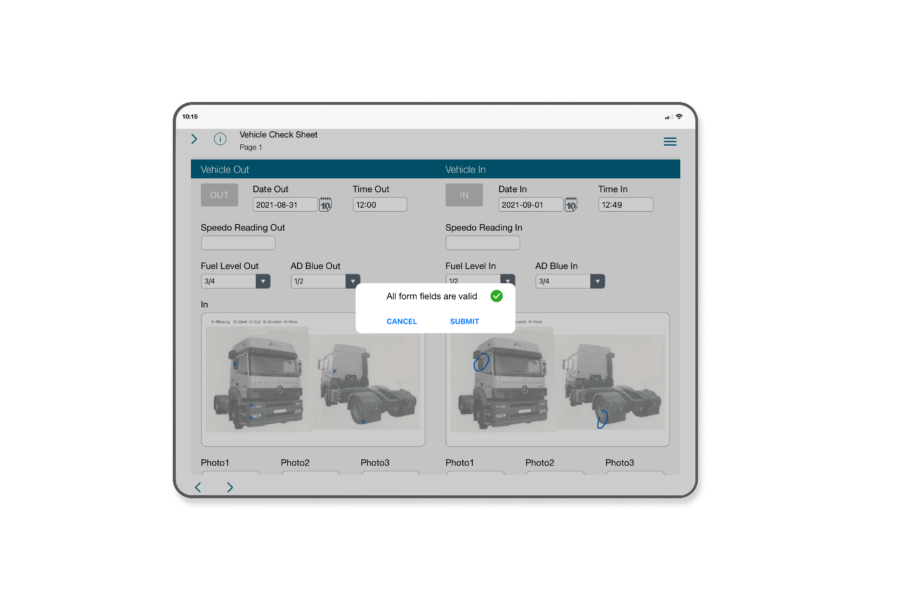
Experience complete customisation with the FORMWORKS mobile app, allowing your organisation to gather data in a customisable way.
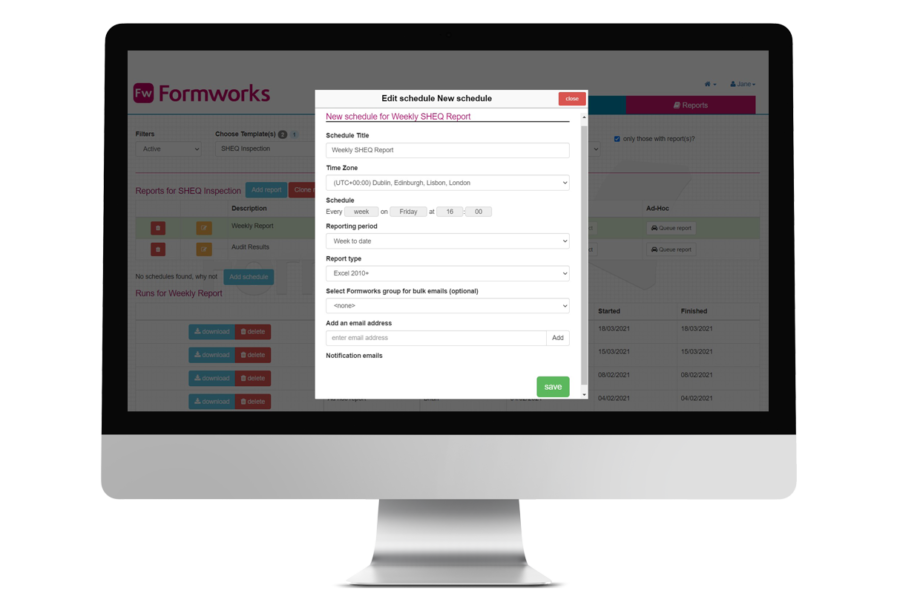
Automation to save you time and money
With automation between teams and internal systems, your team is free from the constraints of lengthy administration tasks, ensuring you’re focusing on the important things.